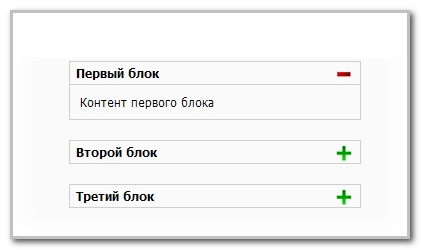
сворачивающиеся/разворачивающиеся блоки на куках
Установка:
1 вариант
Установка моих сворачивающихся блоков.
Вот сам код блока (вставляете, например, в конструктор шаблонов или меняете все блоки на эти):
Code
<div class="blocks">
<div class="btitle"><div class="bclick bclose" rel="bid1"></div>TITLE</div>
<div class="bcontent" id="bid1">CONTENT</div>
</div>
Здесь нужно помнить что bid1 должен быть уникальным для каждого блока, можно bid2, bid3 и т.д. Как Вам будет удобнее, но чтоб они не повторялись на странице.
Затем добавляете в CSS следущий стиль:
Code
.blocks {border:1px solid #cecece;margin:10px 4px}
.bclose {background: url('http://s39.ucoz.net/.s/img/icon/minus.png') no-repeat;width:16px;height:16px;float:right;cursor:pointer;margin-right:4px;}
.bopen {background: url('http://s39.ucoz.net/.s/img/icon/plus.png') no-repeat;width:16px;height:16px;float:right;cursor:pointer;margin-right:4px;}
.btitle {padding:4px;padding-left:6px;font-weight:bold;}
.bcontent {padding:10px;border-top:1px solid #cecece;}
Картинки можно поменять на свои.
И теперь ставите перед </body> следующий скрипт:
Code
<script type="text/javascript" src="http://webo4ka.ru/Ucoz5/trane73.bcookie_cvorachivanie_blokov.js"></script>
На этом заканчивается установка блоков с моим дизайном. Он очень прост, но имея желаение Вы можете изменить стиль под свои нужды.
2 вариант
Установка сворачивания/разворачивания на свои блоки.
В этом варианте я расскажу, как установить скрипт сворачивания разворачивания на свои блоки. Сделать это нетрудно, нужно только быть внимательным и не пропустить важного шага.
И так, первое, что нужно сделать, это установить кнопочку сворачивания/разворачивания. Для этого в код Вашего блока перед названием вставляем следующей код:
Code
<div class="bclick bclose" rel="bid1"></div>
Должно получиться примерно так:
Code
<div class="bclick bclose" rel="bid1"></div>Название блока
Затем нужно добавить код к содержанию блока. Вот пример контента блока:
Code
<div style="border-top:0;" class="xw-mc contentBg">Тут контент</div>
Нужно добавить класс и айди:
Code
<div style="border-top:0;" class="xw-mc contentBg bcontent" id="bid1">Тут контент</div>
Если уже присутствует class, то просто через пробел дописывайте его, если существует id, то его нужно убрать и поставить этот (если тот айди используется для стилей, то заменить его на class).
После чего аналогично добавляете в CSS следующий стиль:
Code
.blocks {border:1px solid #cecece;margin:10px 4px}
.bclose {background: url('http://s39.ucoz.net/.s/img/icon/minus.png') no-repeat;width:16px;height:16px;float:right;cursor:pointer;margin-right:4px;}
.bopen {background: url('http://s39.ucoz.net/.s/img/icon/plus.png') no-repeat;width:16px;height:16px;float:right;cursor:pointer;margin-right:4px;}
.btitle {padding:4px;padding-left:6px;font-weight:bold;}
.bcontent {padding:10px;border-top:1px solid #cecece;}
И перед </body> ставите всё тот же скрипт:
Code
<script type="text/javascript" src="http://webo4ka.ru/Ucoz5/trane73.bcookie_cvorachivanie_blokov.js"></script>
|